今回はコピペで使えるCSSのみで実装するボタンデザインや、ホバーアニメーションを紹介していきます。汎用性の高いシンプルなボタンデザインが多いいので、参考にしてみてください。 l CSSボタンデザイン / アニメーション Creative Link Effects このハンバーガーボタン、タップした時に「≡」から「×」になるよう Web制作ハンバーガーボタンにアニメーションをつける方法 KUSU'S SITE 神奈川県伊勢原市在住のkusuのサイ アニメーションボタンのサンプルサイト アニメーションボタンのサンプルを紹介しているサイトをご紹介します。 ボタン枠にアニメーション cssdeskcom クリックで紙飛行機が飛んでいくアニメーション CODEPEN ダウンロードの進捗をアニメーションするボタン CODEPEN

最近見かけるcss3アニメーションを使ったトグルのメニューボタンを再現してみた スターフィールド株式会社
Web ボタン アニメーション
Web ボタン アニメーション- 研究タイトルは「Webボタンにおける3D・アニメーション表現の効果検証」です. まず最初に背景を説明いたします. Webサイトを作るとき,自分の感覚のみで作る人もいるかと思いますが,大抵の場合,何かを参考にして作るかと思います. そのとき Webサイトの「ボタン」にちょっとしたアニメーション要素を加えると、ぐっとページ全体のデザイン・レベルが上がりますよね。 そんなボタン・アニメーションを CSS で実装できるソース集になります。



矢印が右に移動する 動くwebデザインアイディア帳
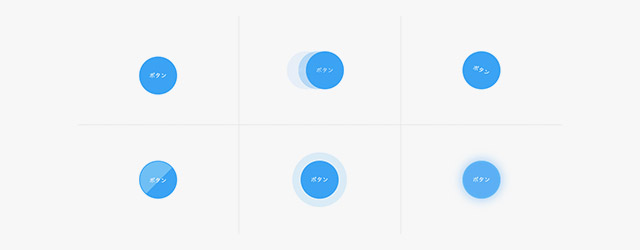
押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません 1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで ボタンに対してアニメーション用のクラスを設定 7~8年にわたりWeb関係のシステム開発全般に携わっています。 Laravel(PHP) Angular(Javascript)を使ってWebサービスを作るのが得意です。モバイルアプリ開発も可能です。
かわいいボタンのプロデザイン・アニメーションまとめ! コピペで実装 今回はコピペで使えるかわいいボタンデザインを集めました! 自分のサイトに合ったボタンを実装してみてください イラストなボタン 背景デザインがクレヨンみたいでかわいい! 普通のボタンやアニメーション付きのボタンなど、様々なボタンの作り方を説明しているので、ぜひ参考にしてみてください。 CSSについてそもそもよく分からないという方は、 CSSの書き方 について解説した記事をまずご覧ください。 アニメーションを試してみた経緯として、実は色んな所で今アニメーションボタンが使われていて、 アニメーションボタンを使うことで成約率が上がるって聞いていたから なんですよね。 実際、以下のような感じのアニメーションボタンを使われている方
Transform transition CSSで作れるボタンについて1個以上サンプルを作成してみました。 どこよりも詳しく、どこよりもサンプル多く解説しています。 (おそらく) どれもHTMLとCSSで実現できるものであり、PC向けボタンはすべてホバーアクション付きです。 また、CSSボタンデザインの作り方はもちろん、Webでボタンを作る際の重要なポイントについても解説してい こんにちは。 上野という土地をいまだに苦手とする野田です。 断固として代官山がいいと入社してからずっとわがままを言っています。 絶対に実現されないですが。 さて、今回は僕がWebデザインの際に参考にしているアニメーションのサイトをご紹介します。 Overview Webサイトを作っているとよく出てくるUIの名称を、ざっくばらんにまとめました。 人や会社ごとで固有の呼び方があると思いますが、私の場合こんな感じです。 コミュニケーション円滑にな〜れ ※




かわいいデザインが特徴 コピペで実装できるweb用ボタンデザイン デシノン




Css3アニメーションを使ったメニューやボタンのサンプル紹介 2種類 A チュートリアル 学び アニメーション
CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallの CSS3で手軽にアニメーションが表現できるようになった今、こだわりのボタンデザインが多く見られるようになりましたね〜。 GrowGroupが制作するWEBサイトも、ボタンのホバーアクションまで丁寧にデザイナーがデザインしています! 今回のブログでは、 「癖がなくて使いやすい」「お洒落」 なボタンのサンプルコードをご紹介します♪もちろんそのままコピペして そもそもアニメーションとは何か、ちょっとおさらいしてみましょう。 アニメーション は、WEBサイトの要素に なめらかな動きをつけるもの です。




最近見かけるcss3アニメーションを使ったトグルのメニューボタンを再現してみた スターフィールド株式会社




フラットデザインのボタンを押すと3dのアニメーション効果をするcss Web活メモ帳
コピペで簡単にかっこいいアニメーションボタンを実装する事が出来るので、CSSとjQueryを組み合わせてオシャレでリッチなボタンを実装しましょう! 目次 hide ON,OFF切り替えjQueryスライダーアニメーションボタン カーソルホバーで懐中電灯で照らしたようCSSボタンを演出する155個のHoverエフェクトまとめ CSSのみでもボタンにおもしろい動きを演出することができるようになったのですね。 数年前まではjQueryを使用しないといけなかったのが、CSSだけでエフェクトをつけられるのはとても効率的になりました。 そこで今回は、HTMLとCSSをコピペして演出できるHoverエフェクトを155個ご紹介します。 あなたのWebサイトの WebAnimator Plus(ウェブアニメータープラス)は、すべてのWebユーザーが簡単に最新技術の HTML5 の Webアニメーション制作 ができるようにつくられています。



矢印が右に移動する 動くwebデザインアイディア帳




装飾系 ボタンデザイン Hoverで横にぷるんと動く下は固定 Copypet Jp パーツで探す Web制作に使えるコピペサイト




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




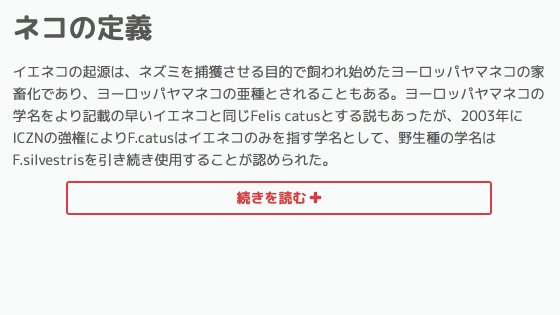
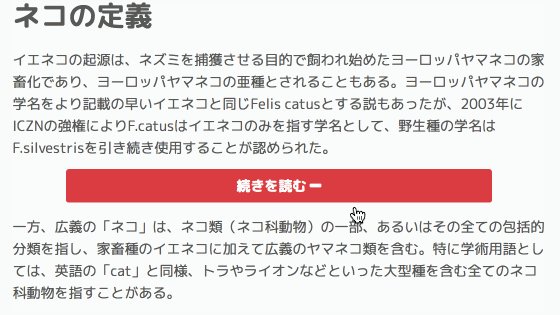
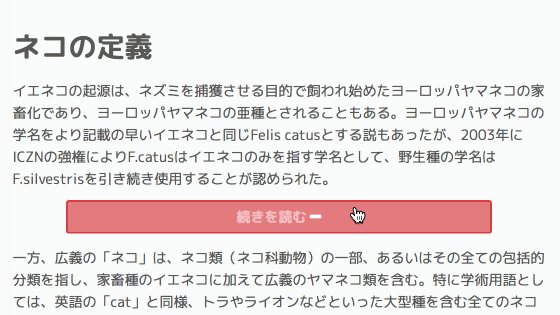
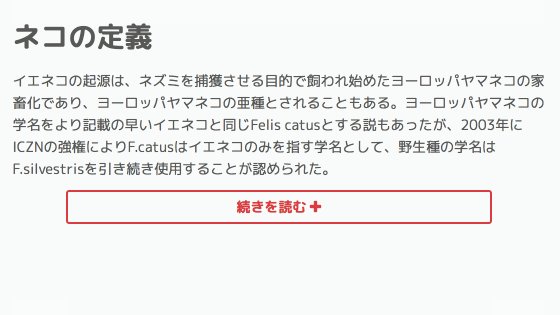
パーツ 続きを読む ボタンを押したらピロっと下にテキストが出てくる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニアブログ




装飾系 ボタンデザイン Hoverでテキストがふわっと光る Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペで簡単に使える Cssで作る動くトグルアニメーションデザイン14選 チェックボックス ラジオボタン スイッチ Webdesignfacts




コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts




モバイルオンリー グリッドの使い方の変化 ボタンに使われるアニメーションなど Web制作者が備えておきたい現状とトレンドを解説 コリス




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




ボタンやアイコンに様々なアニメーションを加えるcssを生成できるサイト




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Q Tbn And9gcqs5wsh9opq5r Cdbiccsdfmonos71ji Vr2cl6x5dkiollv6w6 Usqp Cau




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




サクッとコピペできる 現役webデザイナーが選ぶ簡単アニメーションまとめ ウェブデザイナービギンズ




コピペok Cssだけでボタンがバウンドするアニメーション Makilog




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社




コピペでok Cssのみで作る矢印ボタン アニメーションあり




Cssとhtmlだけで作れるボタンデザイン110種です カッコいい オシャレ 可愛いcssボタンが揃っています アニメーションを使用したエフェクト付きのものまで全てコピペだけで実装可能です ボタン デザイン デザイン ウェブデザイン




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




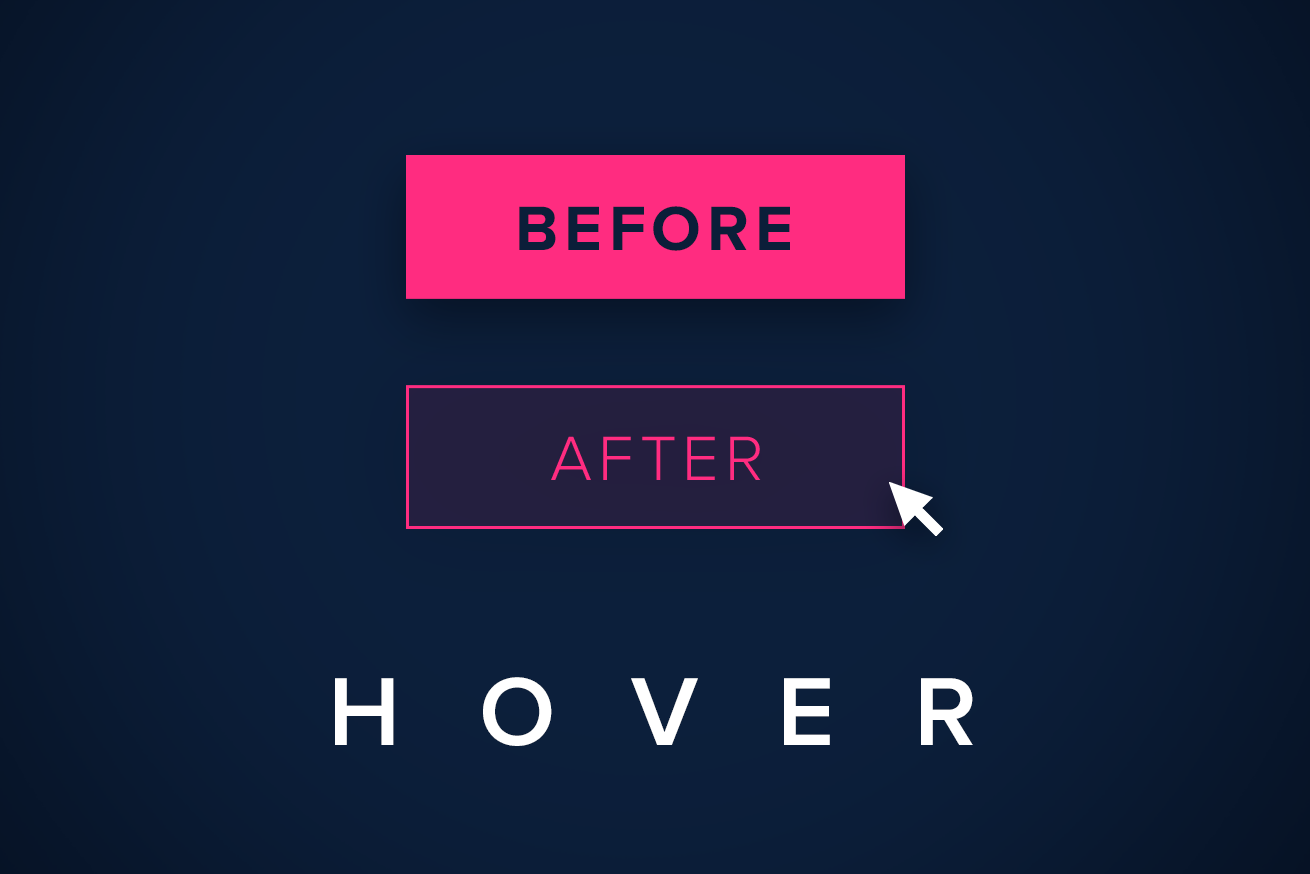
Cssのみ ホバーするとテキストが入れ替わるボタンを実装する方法 Webdev Tech




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




定番ボタンからアニメーションまで ボタン素材サイト14選 A Codecampus




年度 今どきっぽいwebデザインにする9つの手法トレンド Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web 制作 運用会社




21年ウェブデザインのトレンドは



Cssコピペ対応 クリックしたくなるアニメーションボタン15個まとめ Small Road




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




ダウンロード アップロード専用webボタン コピペでできるすごすぎるアニメーション デシノン




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Css キラっと光るエフェクトで シンプルだけど目立つボタン の作り方 Switchbox




Css3で手軽にボタンアニメーションを作れる Animate Css Webデザイン Webデザイナースクール




Otc8yn5g9ssvom




Hoverでボタンアニメーション Transitionを使いこなすcssボタンエフェクト9選 Css アニメーション マテリアルデザイン ブログ



3




Css3で実現するラジオボタンアニメーション Radiobox Css Designdevelop




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




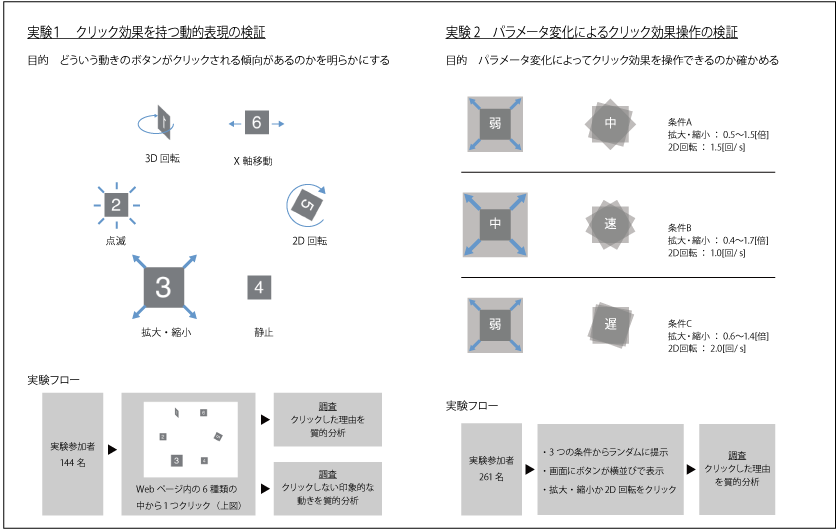
アニメーションするwebボタンがユーザに与える効果の検証 東京大学大学院 渡邉英徳研究室




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




こんなボタン初めて見た すごいwebアニメーションをコピペで実装 バツ 戻るボタン編 デシノン




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




パーツ 続きを読む 以下をグラデーションで隠すボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css パタッと開くアニメーションがかわいいボタンを実装するスタイルシート ウェブデザイン インターフェースのデザイン コーディング




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld



Svgでボタンアニメーション Web Animations Api




Css 写真画像の背景やフラットなスタイルのwebデザインにぴったりなゴーストボタンの実装方法のまとめ コリス




定番ボタンからアニメーションまで ボタン素材サイト14選 A Codecampus




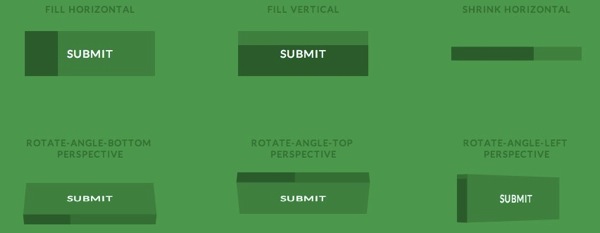
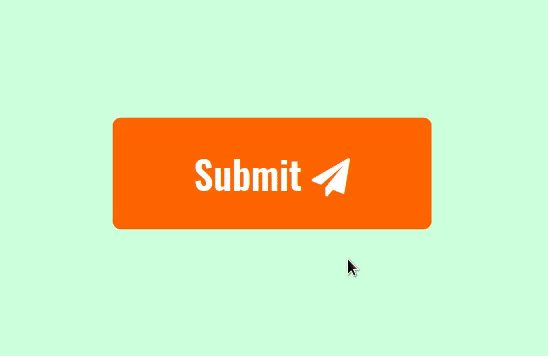
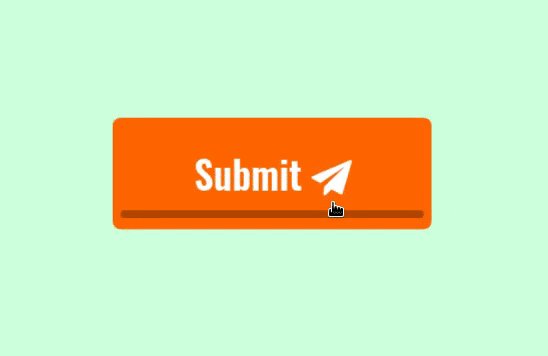
コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts




Css不要 思わず押したくなる Anthem のボタンホバーアニメーションの活用方法 ワードプレステーマtcd




Webデザイン Switchbox




ホバーが好きすぎるエンジニアが選んだ 至極のホバー表現 10選 16年10 11月版 株式会社lig




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス




Css Cssだけでつくるボタンアニメーション 基本 Amacom Web Tips



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip




30秒で実装 ボタンのホバーエフェクトがコピペで実装できる Css Wand Amelog




ボタンをクリック おしゃれローディングをコピペで実装 アニメーション デシノン




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




装飾系 ボタンデザイン 格子の囲みがhoverで交差がフィット Copypet Jp パーツで探す Web制作に使えるコピペサイト



ホバーもグラデな美しいグラデーションボタンを生成できる Gradient Buttons Webマーケティング ブログ




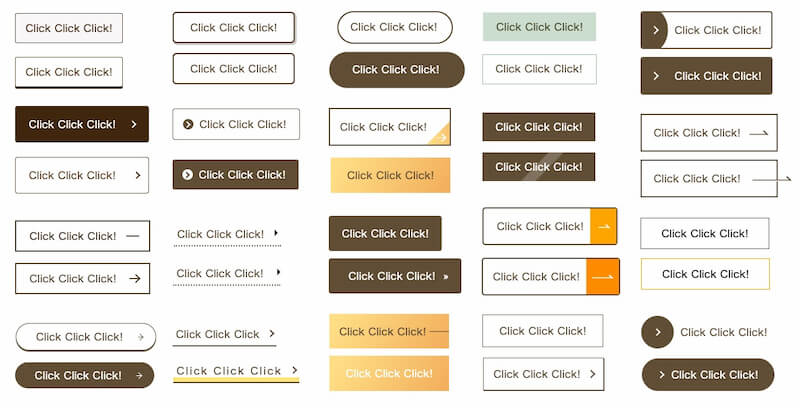
Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる




Web制作 ハンバーガーボタンにアニメーションをつける方法 Kusu S Site




コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




ボタンのクリックを促す Css3ホバーアニメーション素材集 Webデザイン Webデザイナースクール




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Hoverで 立体的なボタン が浮き上がるcssアニメーション Web制作で使える ゆうけんブログ




簡単かつ軽い アニメーション付きcssボタンが作れる Bttn Css Webデザイン Webデザイナースクール




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック




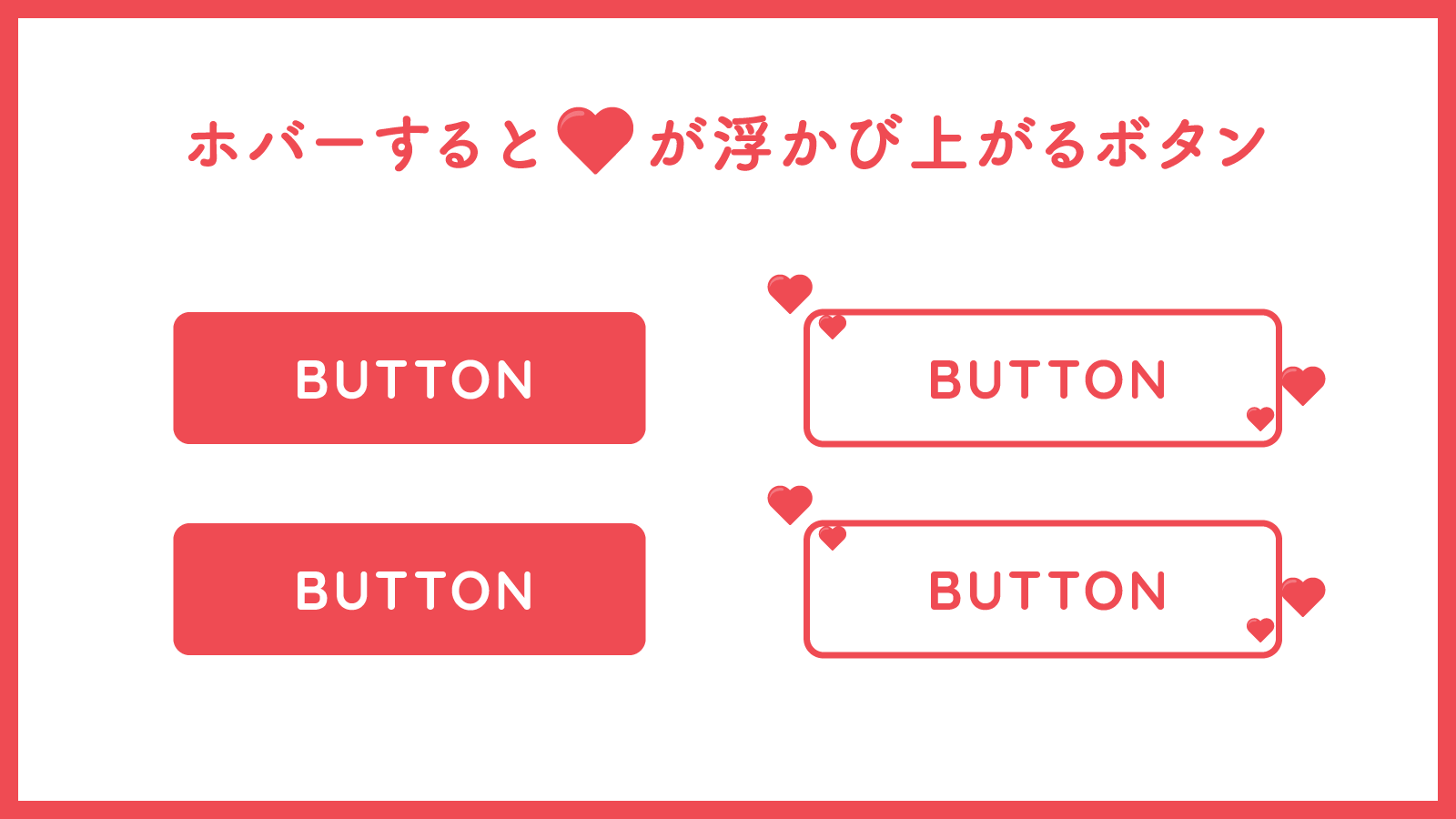
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




サイトを彩る フリーのボタンアクションアニメーションまとめ Floating Action Buttons Free Animations For Web Developers Designdevelop




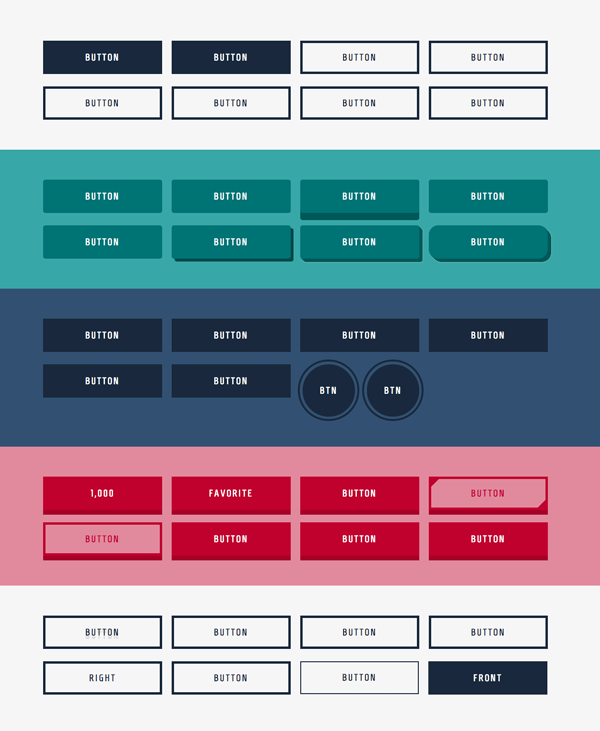
40個 Css3ボタン集 3dアニメーションで動くボタン等 40種類の色々なボタンを作ってみたよ Stronghold Archive




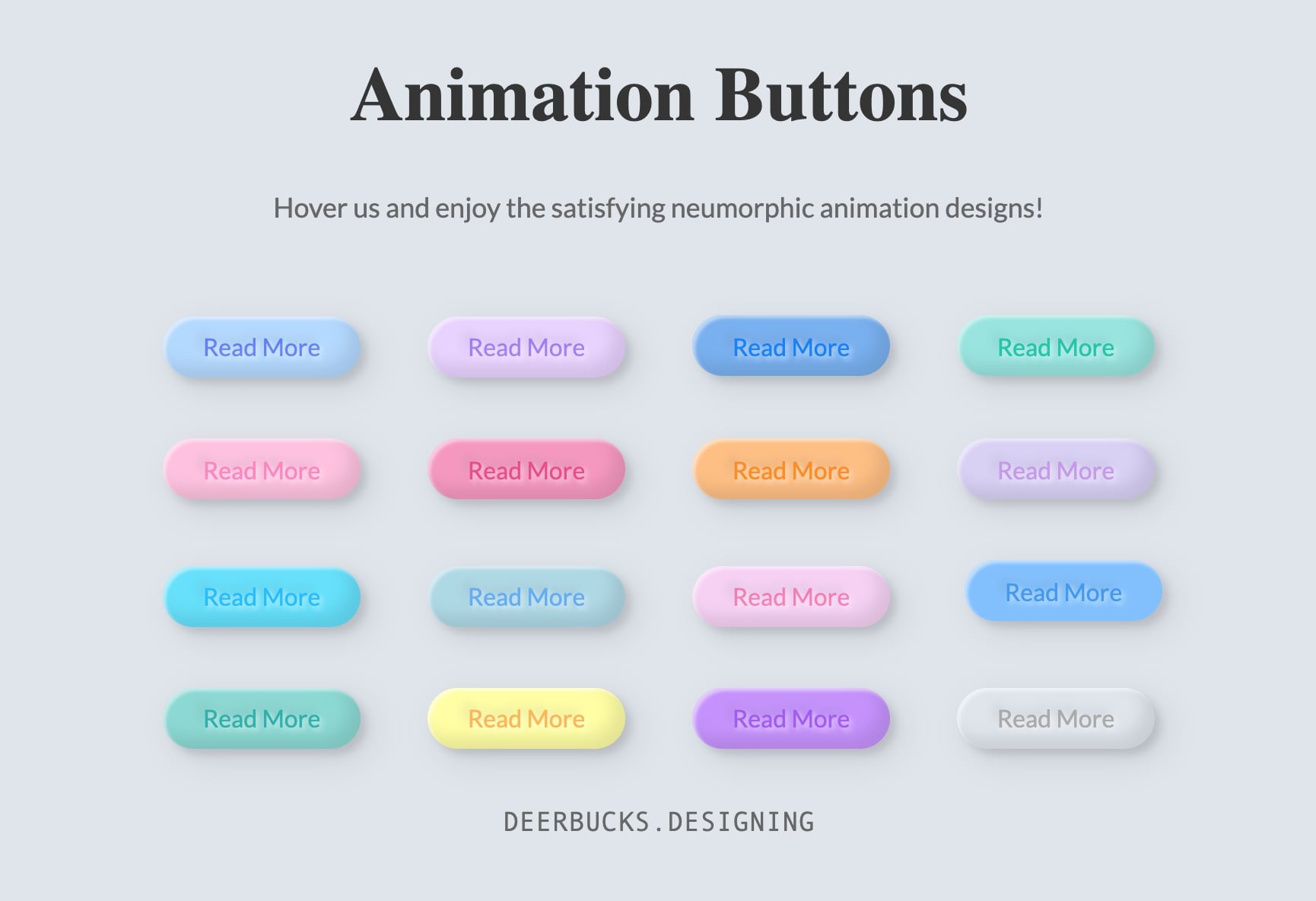
Cssだけで作るアニメーションボタンデザイン メープルの国のアリス




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip




ポップアップアニメーションをさせる ゲームui演出



コピペで利用可 思わず押したくなるボタンエフェクト用htmlスニペット40個まとめ ためになるデザインブログまとめ




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




エフェクトで目立たせる Cssとjavascriptで実装 ホバーエフェクト クリックエフェクト厳選10選 Seleqt セレキュト Seleqt セレキュト




コピペで簡単実装 Jqueryを使った動的なボタン選 アニメーションがかっこいい デモ多数 Webdesignfacts




Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




アニメーションするwebボタンがユーザに与える効果の検証 東京大学大学院 渡邉英徳研究室




アニメーションするwebボタンがユーザに与える効果の検証 東京大学大学院 渡邉英徳研究室




フォームのラジオボタンにアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips




コピペok Hoverしたら動き出すcssボタンアニメーション30選 Qiita




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック




スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ



3



1



0 件のコメント:
コメントを投稿